Our daily practice sometimes becomes a bit brainy - but we, as designers, need space to be playful, experiment, and discover.
Natural objects and physical interactions are fun to play with. Their combination often requires us to find alternative solutions, prevent us from being too perfectionist and speak to our human nature. Finding ways to make wood conductive, for instance.
Here's a collection of secret hints from my experiments with natural objects.
Year
2021
Keywords
Biophilic design
Interfaces with natural matter
Discipline
Interaction design
Data visualisation

#1 - Understand your physcial object
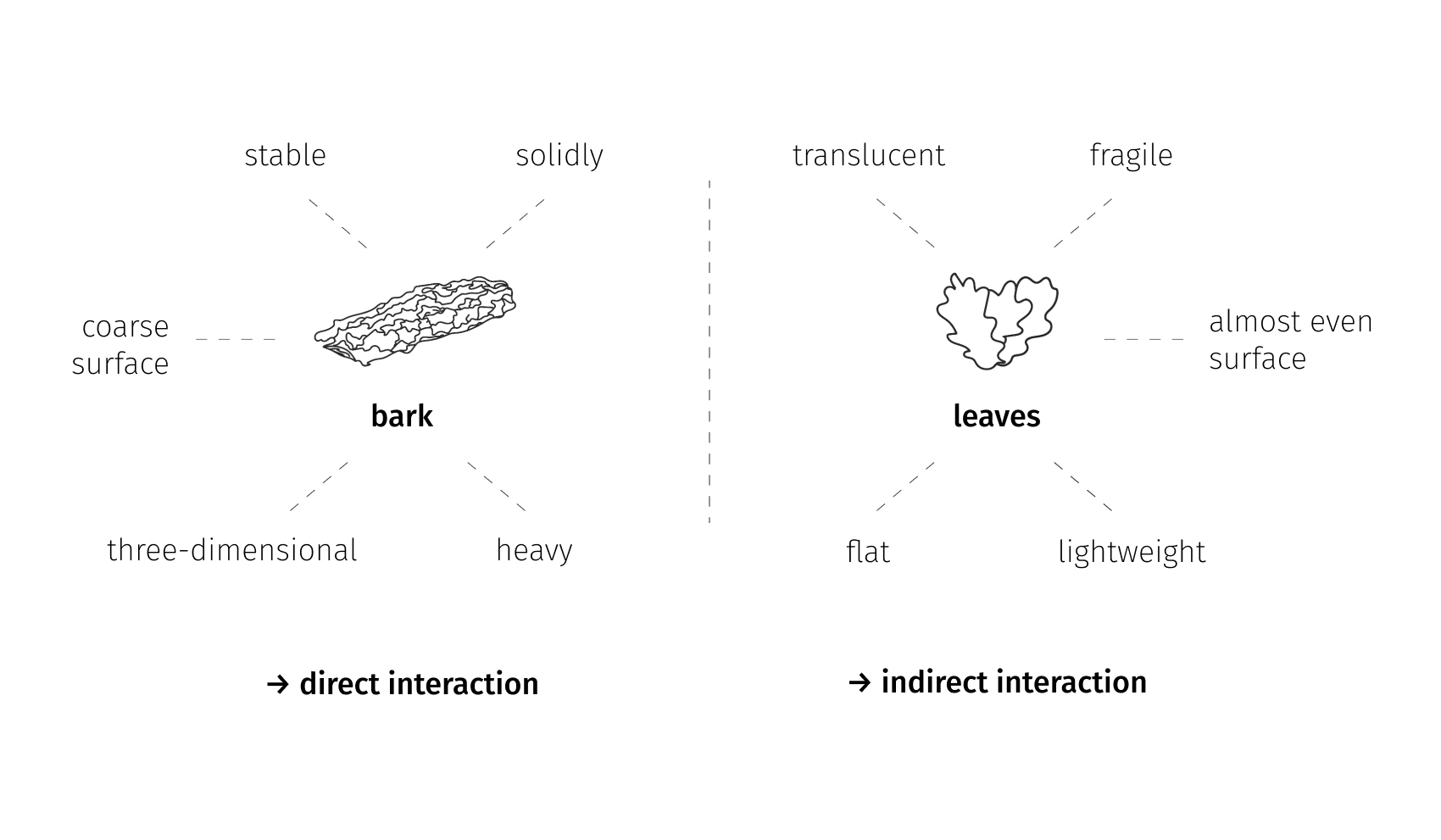
Physical objects have different properties, such as temperature, surface structure, weight, and size. They convey distinct associations - culturally imprinted or personally experienced. Leaves, for instance, might not be stable enough for frequent use, while a specific type of wood implies a cultural significance. Doesn't matter if we sketch them out on a quick mindmap or just take a few seconds to think about their properties, this first step will make our experiments more likely to succeed.

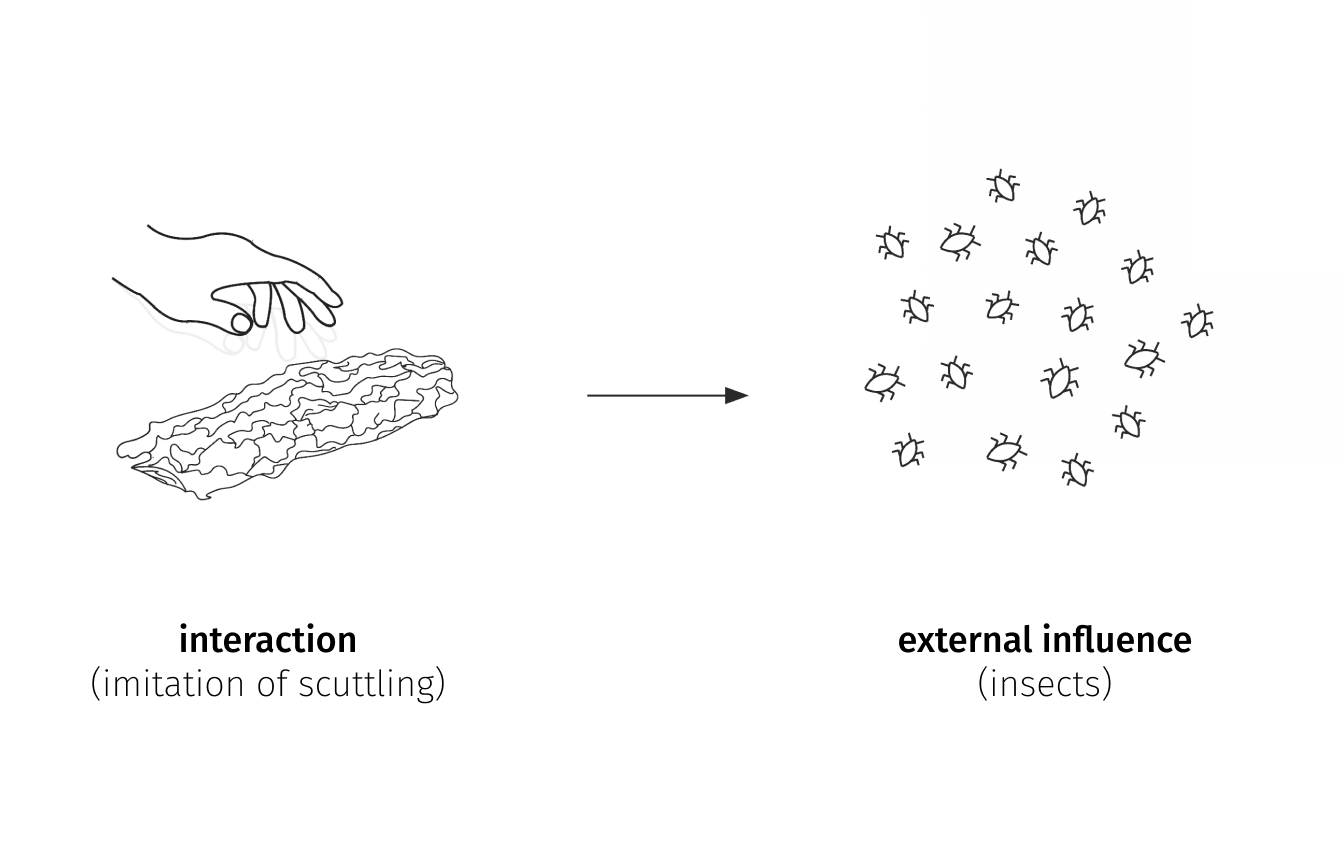
#2 - Choose the right form of interaction
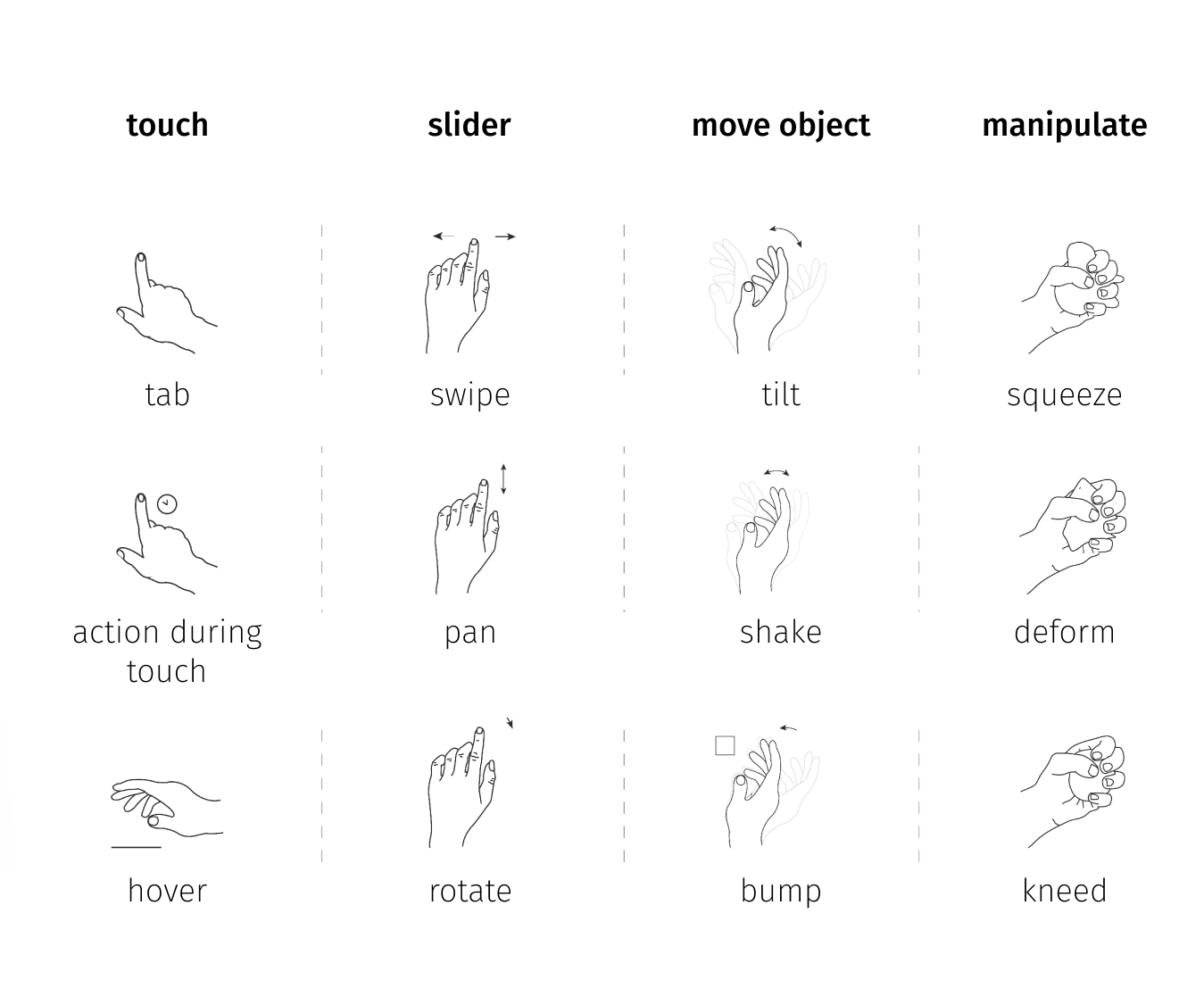
There are various conventions to interact with screens and tangible objects. Swipe, pan, scroll, rotate, press, tab, and direct interactions with the mobile devices, such as shaking and sudden stops of a movement. Most of them work as a button. According to the principle, trigger action. Others map content onto a scale - corresponding to the slider principle. Physical interfaces open up further possibilities to manipulate, touch, and feel the controls. We can deform them and arrange them in space. Plus, they open up opportunities to refer them directly to visual content, like interactive infographics. To make complex topics easy to understand, we just need to choose an appropriate interaction for each matter and content.

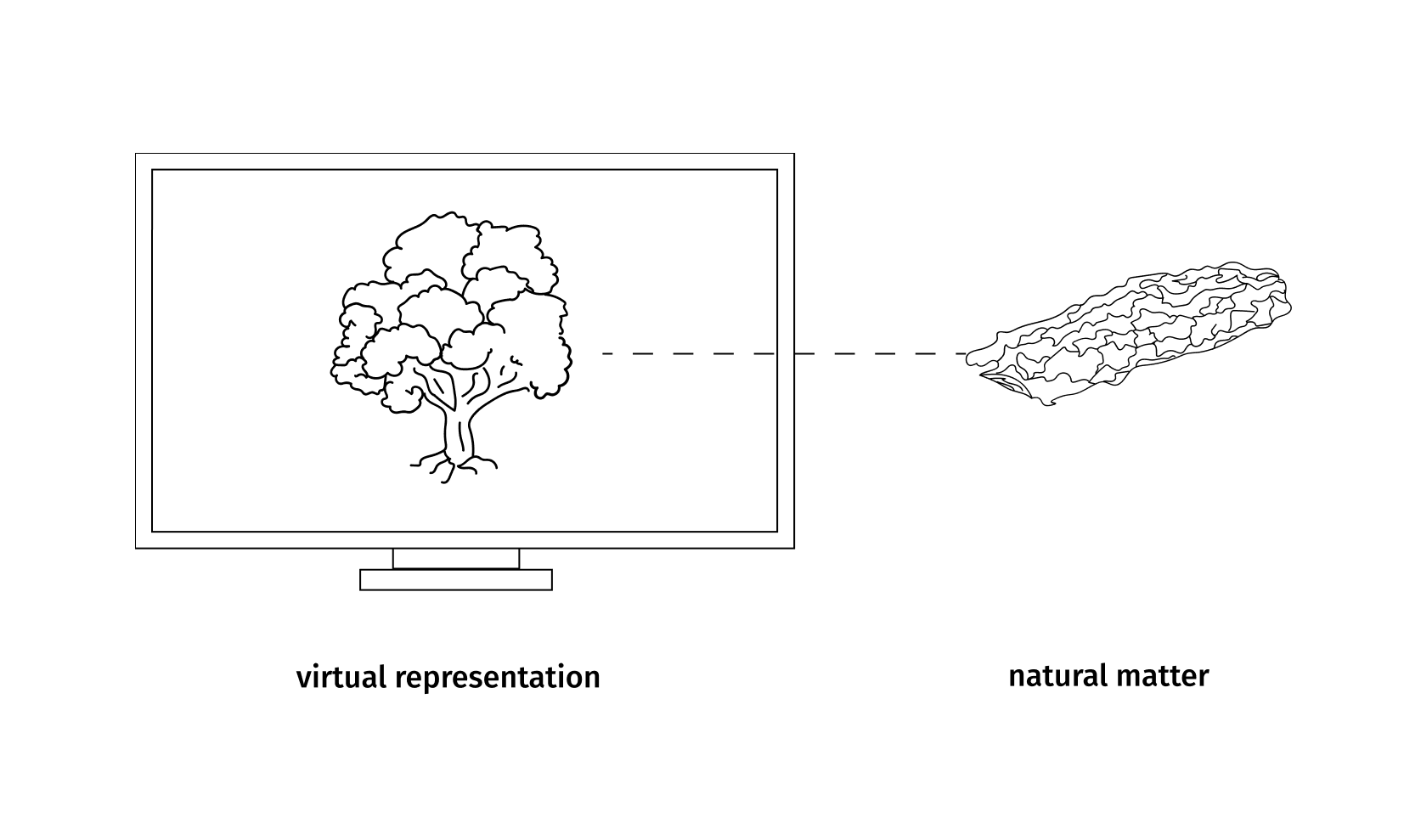
#3 - Connect graphical representations with physcial objects
Tangible items can control graphic elements individually and directly. They make information directly perceptible because they indicate their effect on the graphic. Additionally, we can express something through its shape, weight, or surface texture. This can be an additional subtle layer of information. This opens up the potential for intuitive connections of graphical representations and physical objects.

#4 - Question the usefulness of the interaction
Interactions are fun - but they don't always make sense. Additional entertaining interactions might confuse if they just intend to be impressive. If we design to convey content, we need to question the usefulness of the interaction. That protects our actual message from distractions, and interactions are even more interesting if they add value.